Webflow agency Design & Development
Your all in one creative and Webflow partner
We help businesses build powerful brand identities, custom web design and scalable Webflow websites to drive greater success online.
With over 10+ years of global experience, we have worked with high-profile brands in various industries delivering world class Design and Development
As an official Webflow partner agency our team can help you take your online presence to the next level. No matter what stage your business is at, whether you're a start-up or an established brand we can help you position yourself and grow.
















Take a look at some of our latest projects

The Yazta Mobile App Success


From zero to a fully operational brand with our in-house team.


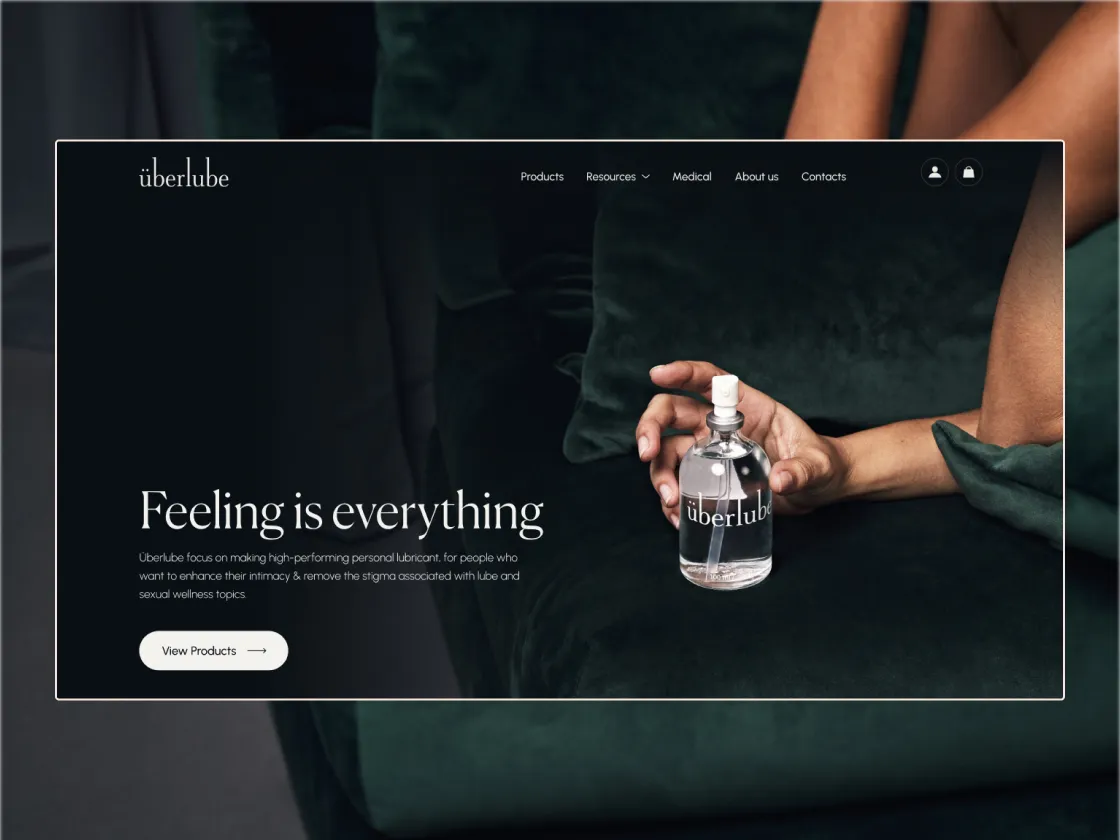
Redefining Luxury in Intimate Pleasure - A Brand and Website Makeover


Bringing Haelan's Integrated Healthcare Dream to Life


Elevating the Brand and Website of a Global Contract Manufacturing Leader


Crafting a complete Real Estate Brand and Website from Conception to Reality

What we’re good at
Branding and digital strategy
From brand strategy, naming, and logo design, to guidelines, campaigns, and content, we build brands that connect with your target audience.

User-centric and adaptive Web Design
Our team of experienced designers combines aesthetics with functionality to deliver websites that are not only visually appealing but also optimized for performance and user experience.

Seamless and Scalable Development
We provide you with professional Webflow Development that would help your website to rank higher, load faster with the ease to manage and change content by yourself at any time.

Grow your Business with our digital marketing
We provide you with a full in-house team of marketing experts who will grow your business. Through our 9 years experience we found that the perfect combo contains Web + Design + Marketing and it always works.





Webflow development solutions for your needs



Figma to
Webflow
Transform your designs into fully-responsive, scalable, accessible and high performing Webflow website.




Wordpress
to Webflow
Transfer your website's from platforms like WordPress, Wix, Squarespace, and beyond to the cutting-edge capabilities of Webflow.

Unlimited Subscription
Get unlimited strategy, branding, design, and Webflow development.
Trustful Design&Dev partner for big and small companies







Creative Corner has delivered a thorough marketing strategy and detailed UX design, which the client could implement easily. The site is much more user-friendly, which has led to increased traffic and sales. They've been communicative, timely partners, maintaining contact via phone and email.







Without a doubt the best team I have ever worked with! Very grateful for their professional attitude and brilliant expertise. They have been very attentive , presenting great regard to details and towards my business. Highly recommend their service!







The end deliverables received incredible feedback from customers. It was easy to navigate with a fast and user-friendly checkout process. Creative Corner's project management was very smooth, seamlessly communicating and delivering solutions on time.







They have great expertise when it comes to creating a design that sells and engages the right audience. The team was always quick to correct any issues that arose and to come up with innovative solutions.







Thanks to Creative Corner's efforts, the website was delivered on time. The team provided a well-detailed document of the project. Overall, they were responsive and prompt.







The engagement led to a significant increase in conversion rate at 70%, exceeding the client's business goals. The team demonstrated a seamless workflow through orderliness and effective communication. They were structured in the workflow.







Super professional and very kind people! They know perfectly which strategy to apply for your business! Since we started to cooperate with them we have had great results: our brand awareness increased rapidly and sales improved straight away. Highly recommend them!







I was extremely satisfied with my work with creative corner. I did not expect that in such a short period of time I would be understood correctly and receive a finished complex product that is a function of design, content and structure. I highly recommend if you are looking for the right partners in building a site suitable for your business.







Creative Corner successfully delivered a fast, user-friendly site with designs that aligned with the client's vision. The team established an efficient workflow through their quick turnaround time and collaborative approach. They were flexible, creative, and personable.







Thanks to Creative Corner's attention to detail and high level of experience, the result of their work was astonishing. The client earned loyal customers that book their appointments online. They also had a simple communication process that delivered the work in a straightforward manner.
Your All-In-One Creative Digital Partner
Thanks to the years of experience, we managed to create a great foundation of work. Our proven approach to projects allows us to achieve high-quality outcomes and full transparency towards our clients.