Web design has come a long way, and now there are plenty of options to make your creative vision a reality. Take Webflow Editor and Webflow Designer for example – the dynamic duo of web design! In this blog post, we'll delve into their superpowers and differences to help you choose the right fit.
P.S. We promise not to use any fancy jargon just to impress you - we're all about making your web design journey as smooth and enjoyable as possible.
1. Webflow Editor vs Webflow Designer Comparison
Let’s start by saying that Webflow Editor and Webflow Designer are powerful tools that empower individuals and businesses to create and edit websites. While they share similarities, it's essential to understand their distinct features and capabilities.
Let's break down the differences and explore when each part of the platform shines.
2. Understanding Webflow Editor In-Depth
Updating Content with Ease
One of the core strengths of the Webflow Editor lies in its straightforward content management capabilities. Users can click directly into their live website to edit text, replace images, or even add new blog posts easily—no separate back-end system to navigate. With this direct-editing feature, content managers can ensure their web updates are applied seamlessly, providing instant visual feedback as changes take place.
💡 Remember: Always preview your changes in the editor before publishing to avoid any content mishaps!
Streamlining SEO Efforts
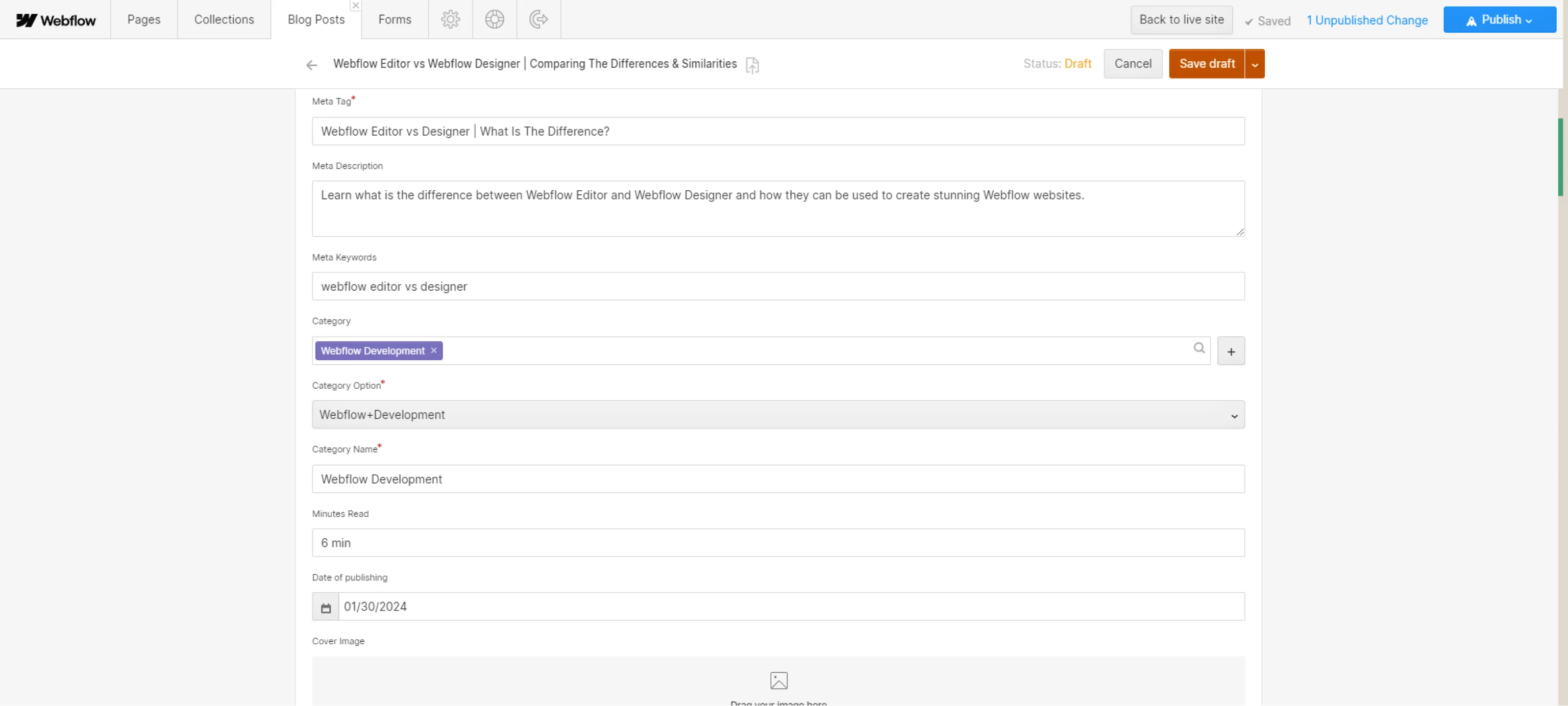
SEO optimization is made simpler with the Webflow Editor. It affords users the ability to adjust meta titles, descriptions, and even slugs for better search engine visibility without delving into the code. The editor's intuitive interface facilitates a greater understanding of SEO basics among non-technical users. Being able to manage these settings in-house can save time and reduce the need for specialized SEO services.
🚀 Pro Tip: Consistent use of keywords in your meta tags and content can significantly improve your website's SEO ranking.
Design Changes Within Reach
While the Webflow Editor is not a substitute for the full spectrum of web design tools that developers have at their disposal, it grants users the competence to perform small design tweaks. Adjusting font styles, colors, and layout spacings is made straightforward, affording the capability to maintain visual consistency across your web presence without a steep learning curve.
🛠️ Warning: Larger design overhauls still require Webflow Designer access or professional assistance.
3. Maximizing Usage Of Webflow Editor
Catering to the Right Audience
As mentioned, the Webflow Editor is particularly advantageous for bloggers, content marketers, and small business owners. These individuals benefit from the autonomy it provides, allowing for on-the-fly adjustments and updates that keep content fresh and engaging. However, it's also a perfect fit for in-house marketing teams in larger organizations that must react quickly to market changes without always having to go through IT.
🎯 Stay on target: Regular content updates are not only great for SEO but also keep your audience engaged.

Best Practices for Efficient Us
To get the most out of the Webflow Editor, users should familiarize themselves with the platform's basic functionalities: editing text, updating SEO settings, and tweaking design elements. Establishing a routine check-up on website content can help maintain relevance and accuracy, while a clear workflow for making changes ensures consistency and efficiency, ultimately maximizing the positive impact of this powerful editing tool.
📖 Best Practice: Create a content calendar to stay ahead of your website updates, ensuring a strategic and coordinated approach to your digital presence.
4. Understanding Webflow Designer
As a Webflow Agency, Webflow Designer is like a playground for experienced designers and developers. It's where you can unleash your creativity and have complete control over every pixel on the screen. We’ve personally experienced the joy of customizing every little detail, from fonts to animations, and it's like watching your creation come to life before your eyes. Plus, the flexibility it offers is just mind-blowing
5. Features and Functionalities Of Webflow Designer
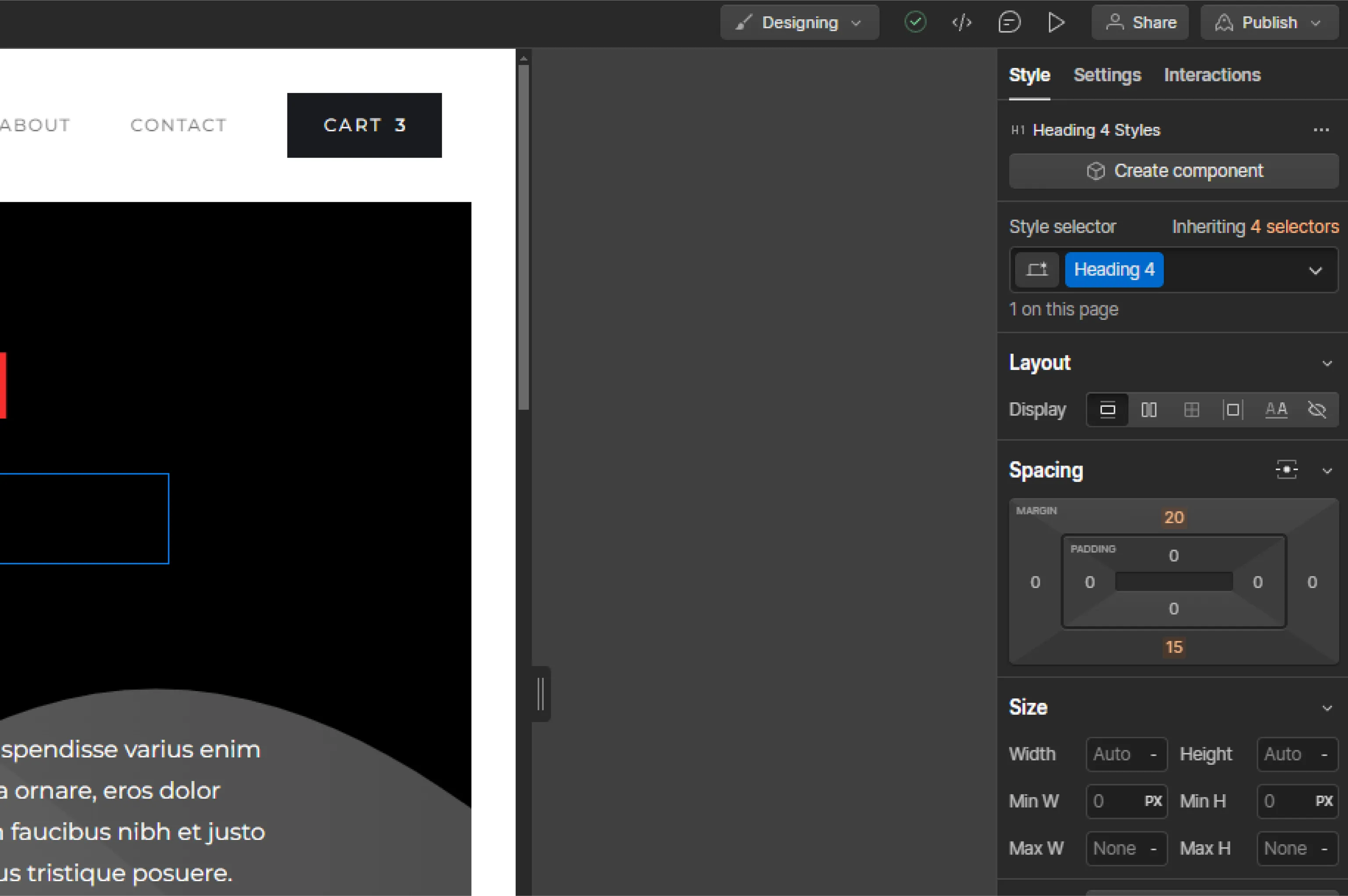
Navigating through Webflow Designer is more manageable once you become familiar with its user-friendly interface, which is brimming with tools vital for crafting and managing your website. Here's a simplified tour of the interface and its features:
- Tools and Panels on the Left
The sidebar houses an array of essential tools for building the framework of your site. Clicking on the icons reveals panels for everything from adding elements (`Add` panel) to configuring site settings. This is your go-to for quick access to elements, CMS collections, user accounts, site logic, assets, e-commerce tools, and more. Plus, there's easy entry to support (`Help` panel), the quick search feature, activity logs, and the main menu.
- The Central Canvas
Dominating the screen is your interactive canvas – essentially your workshop where your website takes shape. Here, you can intuitively drag, drop, and customize elements and see the changes in real time.
- Top Bar
Pay attention to the top bar, as it's home to essential functions like page navigation, previewing your design, switching between device breakpoints, and important actions such as undo/redo, saving progress, exporting code, and publishing the site.
- Styling and Interaction on the Right
On the right, delve into the realm of aesthetics with the `Style` panel, tweak element properties with `Element Settings`, organize styles with `Style Manager`, or breathe life into your site with engaging animations and interactions via the `Interactions` panel.
- Breadcrumb Navigation
Just beneath the canvas, the breadcrumb navigation aids in understanding the hierarchy of your selected element, showing you its parent elements for a better context of your site's structure.
If you are interested in all the possibilities that Webflow Designer is capable of doing, we advise you to take a look at some of the best Webflow website examples in 2025.
6. Unpacking The Limitations Of Webflow Designer
In dissecting the limitations of the platform, we must acknowledge that its wealth of features, while a treasure trove for seasoned professionals, presents a labyrinthine challenge for those at the commencement of their design journey. The convergence of numerous tools and nuanced commands necessitates a firm grasp of technical intricacies. Consequently, it imposes a daunting learning trajectory upon new users. It is incumbent upon these individuals to undertake a substantive commitment to learning to effectively harness the expansive capabilities of this environment. An investment in time and education is imperative to transition from a fledgling designer to a masterful creator within this platform.
7. Delving into Use Cases and Best Practices
Best Practice Alert: Make breadcrumb navigation your compass. It is an indispensable tool within this digital atelier.
For visionary creators who dare to venture beyond the conventional boundaries of web design, this platform serves as their canvas, allowing them to sculpt their abstract ideas into tangible artistry. Coupling its enterprise-level efficacies, skilled designers craft bespoke websites with an original flair, or they unravel the complexities of sophisticated design projects with ease. The implementation of best practices is crucial for the optimal use of this digital forge's capabilities. The breadcrumb navigation emerges as an invaluable ally, providing clear visibility into the detailed architecture of your creation.

Delving into the fine-tuning of visual elements is made effortless with the `Style` panel, a vital instrument for refining aesthetics right down to the pixel. Furthermore, stirring life into static web pages is achievable through thoughtful integration of motion and animations utilizing the `Interactions` panel, thereby infusing your digital creations with vigor and personality. Here, in this realm of endless possibilities, designers are given the keys to unlock their full creative prowess, fashioning their work with an unprecedented degree of autonomy and control.
8. Embrace the Playground for Innovation
Creativity Unleashed: Utilize the full spectrum of tools to transform your imaginative concepts into digital masterpieces.
Indeed, this platform is more than just a tool, it is a playground for innovation, a sanctuary where the independent spirit of design is both nurtured and celebrated. Designers are provided with the liberty to engineer their visionary conceptions into existence, crafting unique web experiences that resonate and captivate. Exercising the breadth of customization at their fingertips, they can experiment, iterate, and ultimately refine their websites into works of art that not only engage but also inspire their audience. The platform does not merely serve as a conduit for design – it acts as a catalyst for creative expression, encouraging designers to push the envelope, explore uncharted territories, and birth digital experiences that echo their distinct voices and styles.
9. Webflow Editor vs Webflow Designer - Wrapping It Up
In essence, the Webflow Editor emerges as a quintessential tool for those seeking to streamline their web content management process. It empowers a wide array of users, from small business entrepreneurs to in-house marketing teams, facilitating swift content updates and providing a level of agility that keeps pace with the fast-moving digital world. By adhering to best practices like regular maintenance, content calendaring, and familiarization with essential features, one can leverage the full potential of the Webflow Editor. This not only enhances SEO but also ensures a continually engaging and relevant web experience for their target audience. Embrace the simplicity and control offered by Webflow to maintain a dynamic and inviting digital front door for your brand or organization.
- Webflow Editor focuses on simplicity, with a streamlined interface that emphasizes content updates. In contrast, Webflow Designer provides a comprehensive design interface with extensive customization options.
- While both platforms offer some customization, Webflow Designer is like having a magic wand that provides advanced control over design elements, allowing you to create designs that are as unique as your fingerprint.
- Webflow Editor is designed for easy content updates and collaboration with non-technical team members. Webflow Designer, on the other hand, caters to designers and developers who require more control over the entire web design.
And to be completely honest with you, at Creative Corner, you might say we've developed a "little" crush on Webflow Designer, not just because it lets us show off our design chops, but because it delivers on its promises.
Need help choosing the right tool? Hit us up. Let's build some delightful digital experiences together, one click at a time.








